REACH gives organizations the ability to fully customize the look and feel of your online portal by using Theme designs. A REACH Theme is a collection of editable templates that use HTML, CSS, JavaScript and Liquid elements to display all the information about your organization.
Our most current REACH Themes are Quartz 2.3 and Ruby 2.3. To see the new features available on the latest REACH Themes, please review our New Features List by REACH Theme article.
We highly recommend you keep your REACH Theme current as this will provide with you with the most up-to-date features we offer.
For an overview and FAQs on REACH Themes, please review our REACH Theme Overview and FAQ article.
Important Notes
- Updating your Theme will update the code being used on the back-end of your site to the most current capabilities and features.
- If you are using REACH with an existing website, updating your Theme will effect only the REACH portal pages you use with your website.
- Your color schemes, fonts, etc. as well as your information and data, will all remain the same. This is handled by Portal Branding and Portal Setup.
- Visit the Theme Store to preview our most current Themes and versions. If you are considering one of the options, click Use Theme. This will add the Theme to the Your Themes tab but will not activate it. Once added, in Your Themes tab click Actions > Edit to preview specific areas, make any customizations desired and then once ready, click on Actions > Activate to use the Theme for your site.
- Use the Preview button next to each Template to explore pages you are currently using with your website to see if they look and operate as you like. Note that the Preview function works best by viewing each Template one at a time.
- If you have customized various areas of code from your previous Theme, any customizations will not automatically be carried over when updating to a new Theme. REACH does include Theme Versioning which allows you to compare previous Theme versions and revert back or copy over any customized code once your Theme is updated. Learn more about Theme Versioning.
- While making updates, consider also updating your Portal Setup to update any images and information on the main portal pages, such as Sponsorships.
How to Update your REACH Theme
- Go to Settings > Themes
- On the Your Themes tab, you can determine the Theme you are currently using by finding the word Active next to the Theme
- If you are using a previous REACH theme: go to the Theme Store tab and preview the most current themes (currently Quartz 2.3 and Ruby 2.3 Themes)

- Click Preview to view each Theme and determine your preference.
- Note: These Themes are very similar in functionality, the primary difference is the appearance.
- When ready, click Use Theme under your Theme of choice – This will add the Theme to the Your Themes list but will not Activate the Theme.
- Once added to Your Themes, you can Preview and Edit the Theme to your preferences:
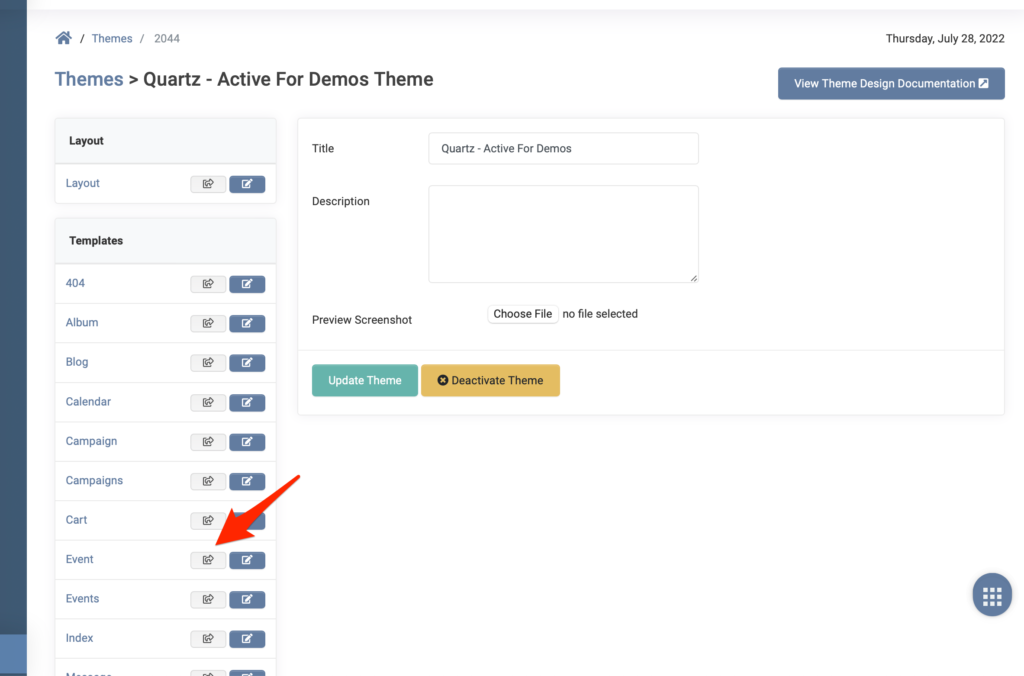
- Preview Mode functions best one Template page at a time – in the Theme Edit screen, click the Preview button next to each Template to view that page as it would look on your site.
- Note: Javascipt may not function as expected while in preview mode.

- If you are only using REACH for Sponsorships, go to the Edit screen of the Theme > find the Sponsorship and Sponsorships templates > click Preview next to each one to ensure your Sponsorship pages appear as desired. Click on Edit to make any edits to the templates, if needed.
- Note: If you have any Customizations, you can click Edit to add the customizations into the various Layouts, Templates and Partials. This requires a basic understanding of HTML. There are two ways to do this:
- You can copy and paste the specific customized code from your previous Theme version to the newer, updated Theme version.
- Or use Theme Versioning as described below.
- When you are ready to use the theme, click Actions > Activate
- The updated Theme will then be the Active theme used on your site.
Theme Versioning
If you want to review or use customized code from a previous theme, you can navigate back to that Theme version and review your previous code.
Next to the Themes Layouts, Templates or Partials, click on Edit. If multiple versions have been created, you can click on Compare Versions.
From here, you can review the code changes (the date is shown and the code will be highlighted in red and green) and click Compare or Revert to go back to a previous version.

Watch Webinar

Watch our Getting the Most of REACH: New Features Webinar to learn all about our newest features and the simple steps you can take to implement them yourselves.
Visit our Webinars page to register for upcoming webinars.


Let’s Get Social