REACH gives organizations the ability to fully customize the look and feel of your online portal by using Theme designs. A REACH Theme is a collection of editable templates that use HTML, CSS, JavaScript and Liquid elements to display all the information about your organization.
Note: See our Themes section for more information on Themes.
When an organization first signs up for REACH, they are automatically assigned the latest version of a REACH Theme. From then on, it is up to the organization to update their Theme as new versions are released. Keeping your REACH Theme updated to the latest version to ensures you benefit from the latest REACH software updates and new features.
Many of your Theme features can be edited through the Portal Setup and Portal Branding Settings. You can also directly edit the theme templates. When editing and updating REACH Theme Templates, a basic knowledge of HTML and CSS is highly recommended.
For organizations that customize their Theme, REACH allows you to download a zip file of all your Theme files to compare our new themes to your custom theme to review and make changes.

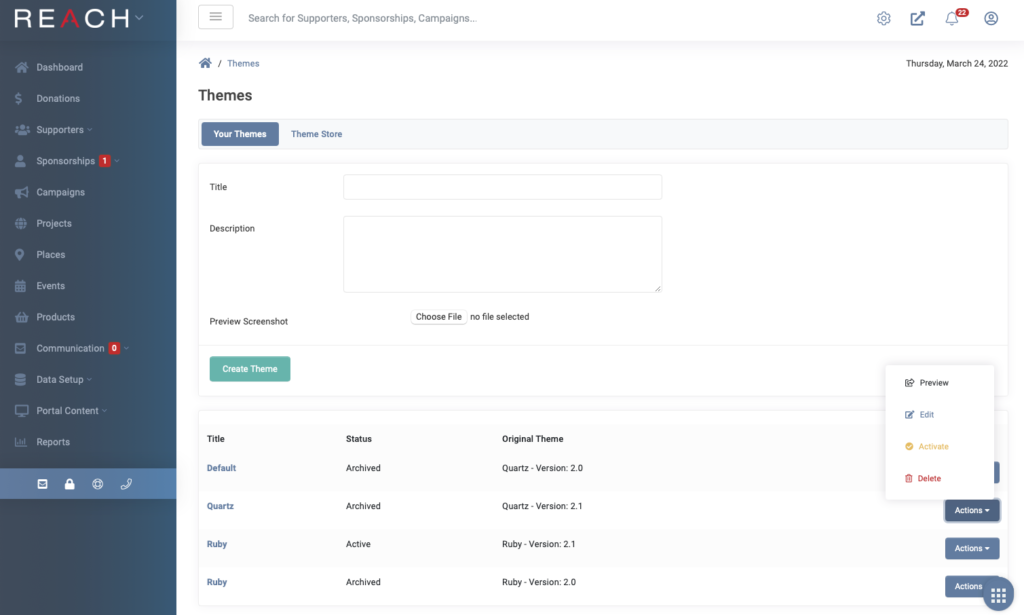
To access and select Themes, go to Settings > Themes:
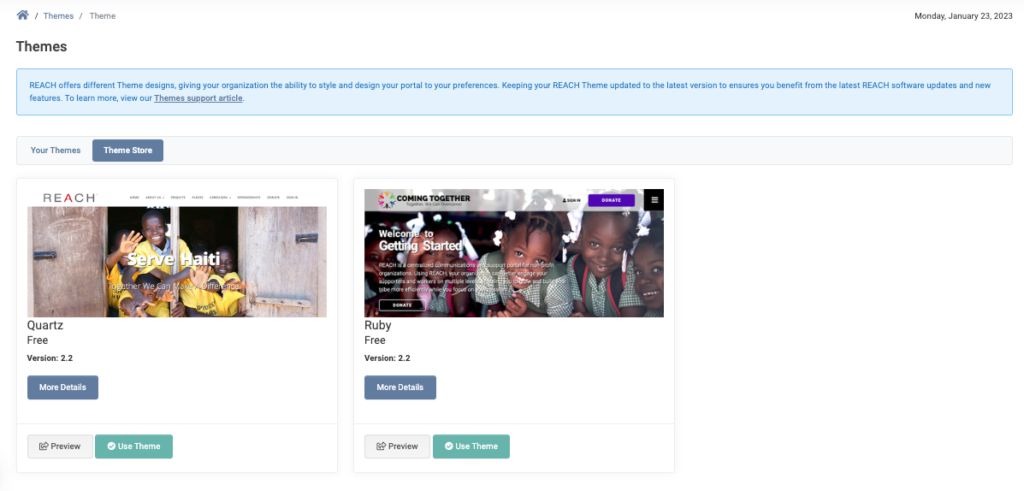
On the Theme Store tab, you can view all of the Themes that REACH has available. Click on More Details to learn more about the Theme and Preview the Theme to take a closer look at how the portal pages will display.
Clicking Use Theme will add the Theme under the Your Themes tab but will not activate the Theme. It simply makes the Theme available should you decide to activate it.
If you would like to use a theme in Your Theme library, next to the theme click Actions > Activate.
You can also:
- Click on Preview to review the theme
- Click on Edit to make edits to the Theme
- Click on Delete to delete the Theme

Note: You can also create your own Theme, but this requires web design expertise. If you do this, we highly suggest copying a Theme already available to use as your base Theme and then make your edits as desired. This will automatically bring in your needed layouts and partials for your portal.
We include additional documentation for developers in our Developer Resources section.
We have also listed and detailed the returns for all of the Liquid Objects available in your Theme layouts, templates and partials in our Liquid Objects article.


Let’s Get Social