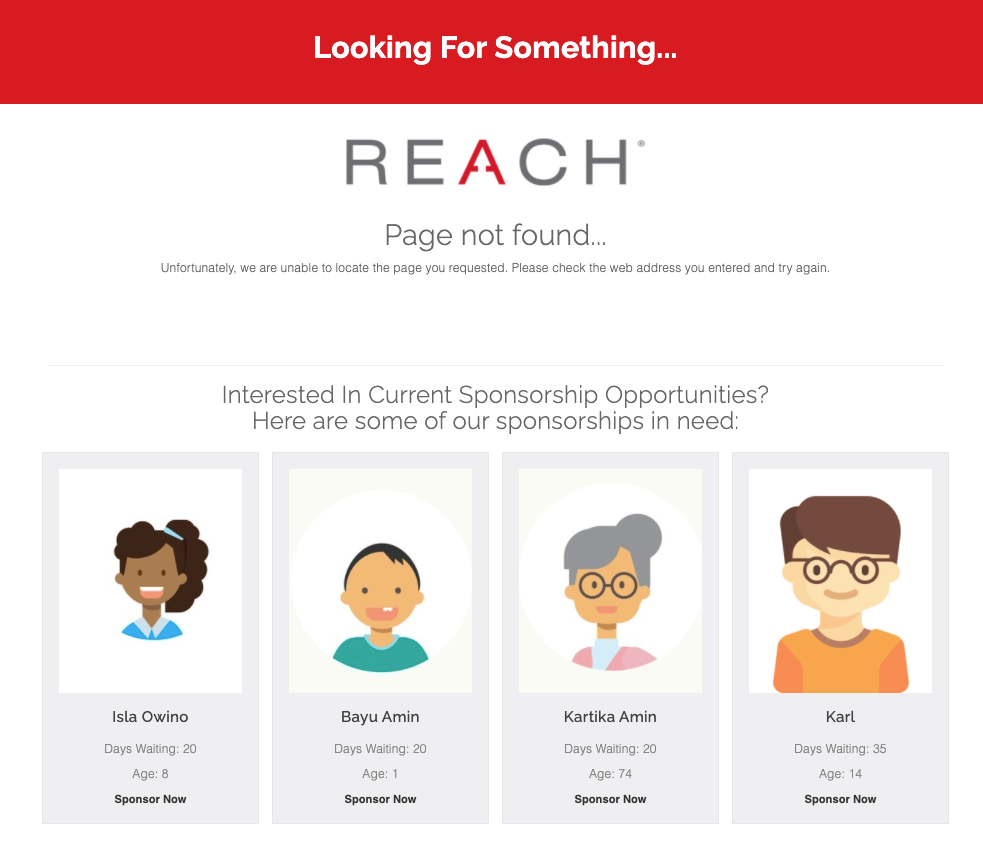
REACH allows organizations to customize their 404 Error Page by updating the message shown and by adding a random set of sponsorships with a photo to encourage sponsorship.
Note: If you are using a Theme prior to Quartz 2.0 and want to use this feature, please update your REACH Theme to the most current version.
This is the page that displays when a visitor attempts to visit a page that is no longer available. This can be due to a wrong link, a missing page or a sponsorship being classified as Left Program(Disabled), Hidden or Graduated and no longer being shown on the public page.
By default, this error page will include your organization’s logo and the following message:
Oops…
Unfortunately, we are unable to locate the page you requested. Please check the web address you entered and try again.
To update the message displayed:
- Go to Settings > Themes
- Next to your Active Theme, click Edit
- Under Templates, click Edit next to 404
- Modify the template to customize the message as desired
- Click on Update Template
Organizations commonly add a random set of available sponsorships with a photo to encourage sponsorship. Here is an example:

Add the following HTML code to the 404 Theme template to add a set of random available sponsorships.
<div>
<hr>
<h2 style="text-align:center;">Interested In Current Sponsorship Opportunities?</h2>
<h3 style="text-align:center;">Here are some of our sponsorships in need:</h3>
</div>
<div>
{% for sponsorship in account.available_random_sponsorships | limit:3 %}
<div class="col-sm-4 col-md-4 col-xs-12">
<div class="ot-portfolio-item" onclick="location.href='{{ sponsorship.url }}';" style="background: url(' {{ sponsorship.images["medium"] }} ') no-repeat center;">
<figure class="sponsorship effect-bubba" style="width:100%;" >
<figcaption>
{% if sponsorship.sponsored? == 'true' %}
<table class="center-table-sponsorship">
<tr>
<td class="status">
<span class="alert-text"><strong>SPONSORED!</strong></span>
</td>
</tr>
</table>
{% endif %}
<h2>{{ sponsorship.title }}</h2>
</figcaption>
</figure>
</div>
</div>
{% endfor %}
</div>


Let’s Get Social